Google’s Core Web Vitals: How Much Attention Should You Pay Them?
Core Web Vitals are a significant "ranking signal" according to Google, given its impact on user experience. I break down the three core metrics, how to improve them, and give three "yes" and "no" scenarios where Core Web Vitals should be a priority for your website team.

Having a fast-loading, responsive, and stable website that looks great on mobile is ideal for most brands.
If you’re an ecommerce brand, a speedy website can make it easy for shoppers to navigate your products, find what they’re looking for, and finish checkout in minutes.
In B2B, your website may be the first (and last) touch point a visitor has with your brand. Showcasing a poor, slow-loading site with unexpected layout shifts may be all it takes for someone to bounce and seek out a competitor.
And then there’s the SEO benefits that come with providing best-in-class page experiences. Google said it best:
“Google's core ranking systems look to reward content that provides a good page experience. Site owners seeking to be successful with our systems should not focus on only one or two aspects of page experience. Instead, check if you're providing an overall great page experience across many aspects.”
But as SEOs, is it worth obsessing over Google’s Core Web Vitals that analyze site speed, page layouts, and user experiences to the point where it distracts from other meaningful work?
In this guide, we’re going to break down all we know about Core Web Vitals, how they’re measured, how your site stacks up against today’s benchmarks, ways to improve your metrics, and decide if this technical work is worth the squeeze.
What are Core Web Vitals?
Core Web Vitals are a set of metrics that Google uses to assess your website's overall user experience. These metrics look at how fast your page loads, how quickly it becomes interactive, and how stable the content is while loading. All of these factors combine to create a 'Page Experience' score for your website.
There are three primary metrics in the umbrella of Core Web Vitals:
1. Largest Contentful Paint (LCP)
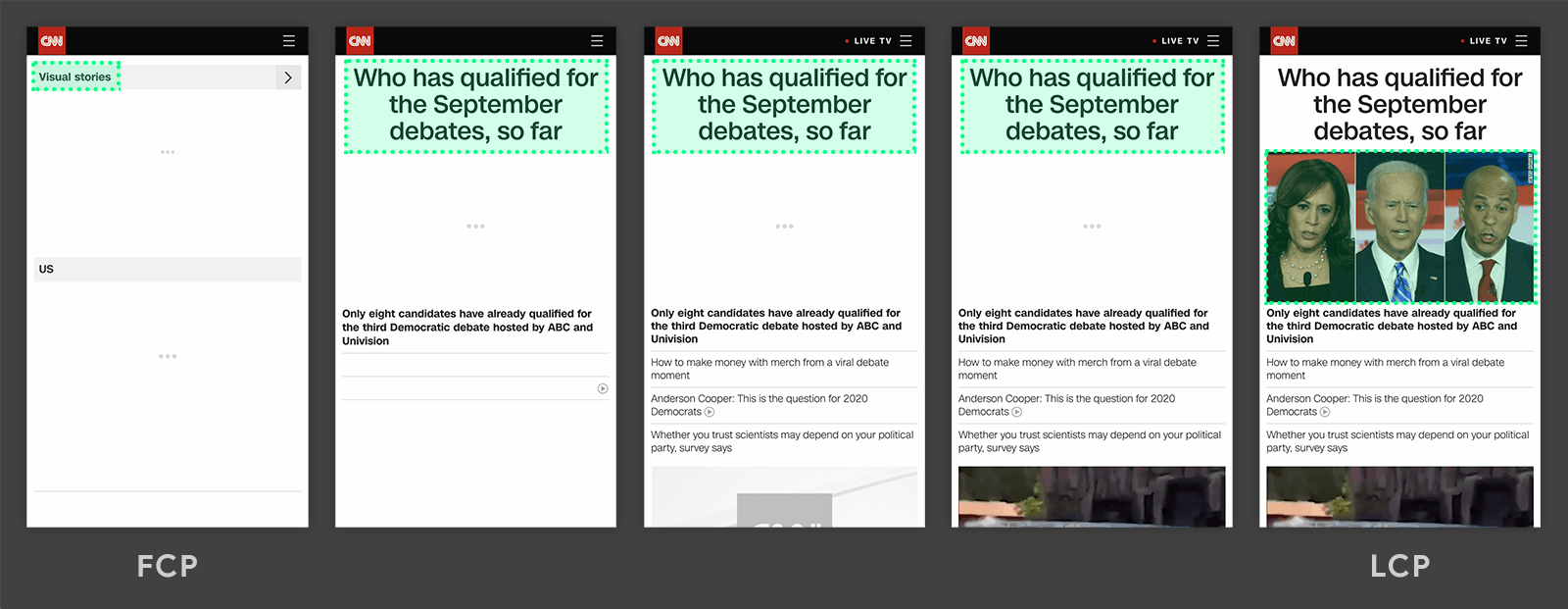
Largest Contentful Paint, or LCP, measures the time it takes for the main content on a page to load – in other words, the time from when the page starts loading to when the primary content of the page is visible to the user. This can include a large image, video, or text block, depending on the layout of your website.

Real-life example: Suppose you clicked a news article and the text of the article or the main image takes several seconds to load, this delay is what LCP measures. A high LCP means you're waiting longer to read the content you came for.
This delay can lead to frustration and might even cause you to leave the site altogether. A compounding increase in bounce rates may hurt the news brand’s readership.
2. First Input Delay (FID)
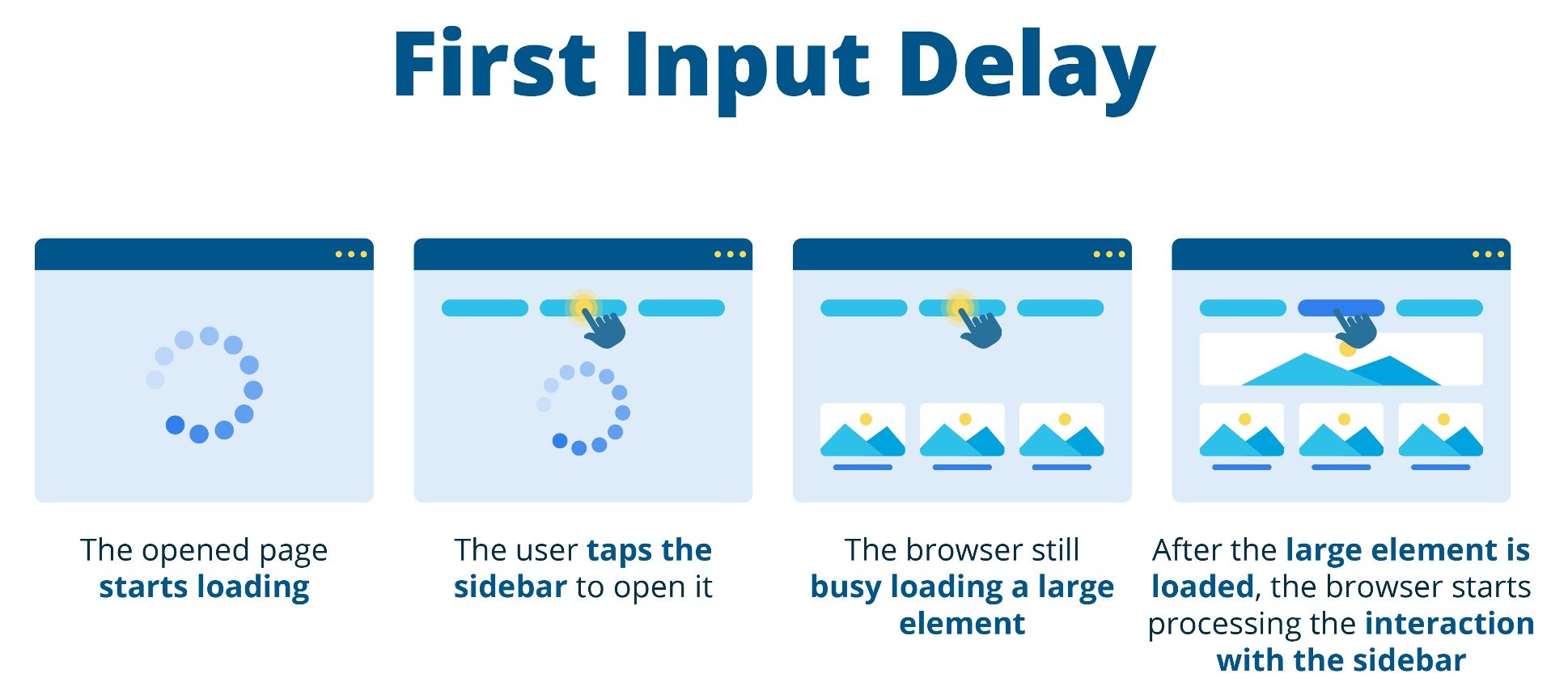
First Input Delay, or FID, measures the time from when a user first interacts with your page (like clicking a link or a button, or using a custom, JavaScript-powered control) to the time when the browser is actually able to respond to that interaction.

Real-life example: Imagine you're on an ecommerce site and you found a sweater that you’re interested in. You try to click the product image or the "Add to Cart'' button, but nothing happens. The page appears to be fully loaded, but your interactions aren't responding - this is what FID measures.
If a website has a high FID, it can make users feel like the site is broken or their browser is frozen, leading to an exit.
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift, or CLS, measures the visual stability of a webpage. It quantifies how many elements on the page shift around during loading. A low CLS score means your website is visually stable, while a high score indicates that elements on your page jump around as the page loads.
Real-life example: Let's say you're reading a blog post, and suddenly, the text moves down and an image or ad takes its place. Or you're about to tap a link, but just as you do, it moves, and you end up clicking something unintended.
These sudden shifts in the layout of the webpage are signs of a poor CLS. A high CLS can disrupt the reading experience, cause misplaced clicks, and generally frustrate users, which can make them less likely to return to the site.
How to check your Core Web Vitals right now
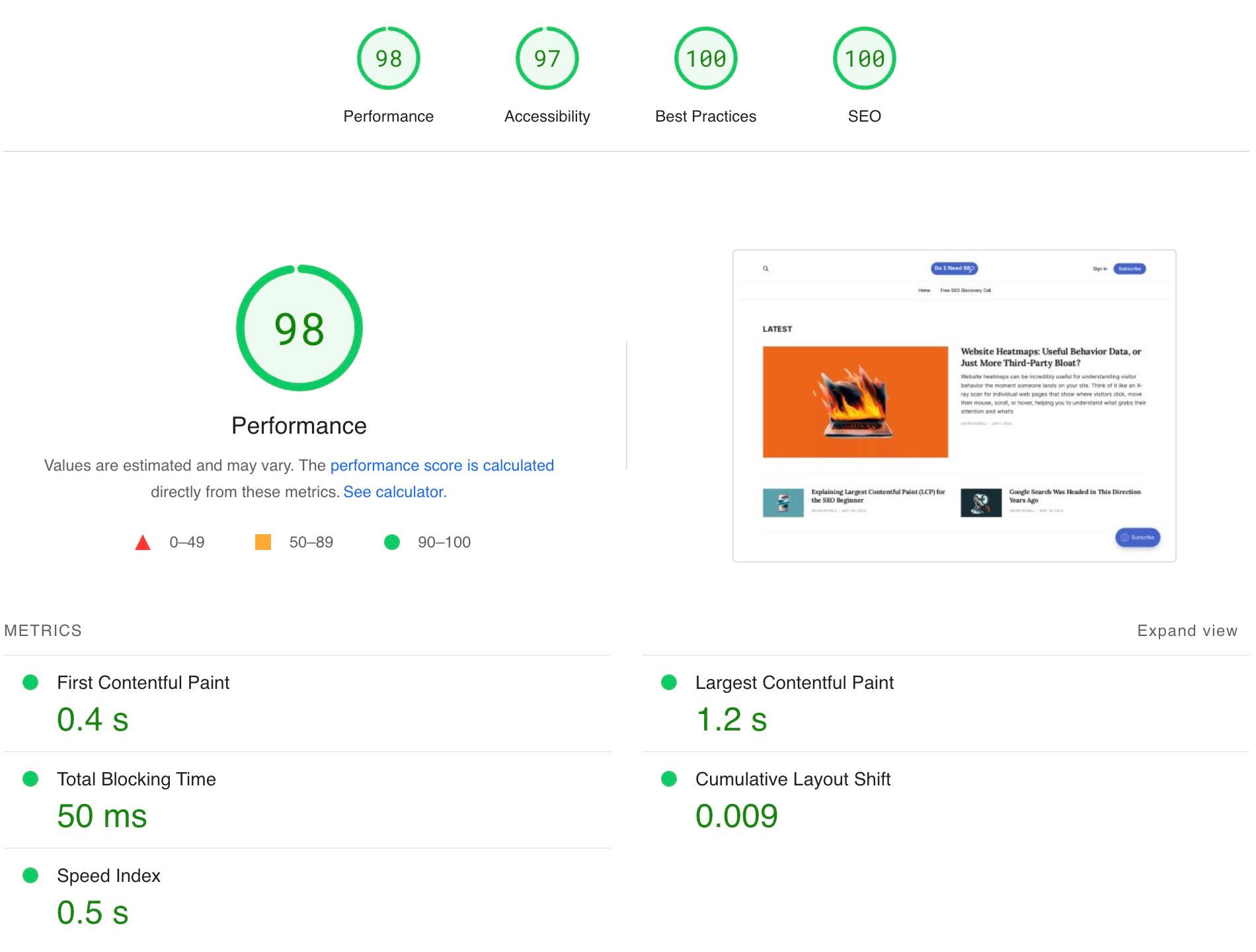
Google made measuring your Core Web Vitals extremely simple. Visit their PageSpeed Insights website, add your URL, and get your results in less than a minute. Below is a screenshot example of this website’s metrics:

After running the test, you’ll get the following insights:
- Page Speed Analysis: It evaluates your web page's performance and provides a score based on loading time, interactivity, and visual stability.
- Performance Optimization Suggestions: It offers recommendations to improve page speed, such as minifying files and optimizing images.
- Mobile-Friendly Assessment: It checks if your web page is responsive and provides suggestions to enhance mobile usability. Remember, Google prefers to crawl websites with its smartphone crawler, which is why having a 1:1 desktop/mobile experience is crucial.
- SEO Insights: It examines factors that affect search engine visibility and highlights areas for improvement.
- Best Practices: It offers guidance on security, accessibility, and general performance optimization.
How to improve your Core Web Vitals
Tips for improving your LCP
Optimize your images: Large images take longer to load, duh. Compress them without losing quality, use modern file formats (like WebP), and consider implementing responsive images to ensure you're delivering the right sized image for every device.
Implement lazy loading: Lazy loading means only loading images and other resources when they're needed - such as when they're about to scroll into the viewer's screen. This can speed up initial page load times significantly. Thankfully, most web hosts have lazy loading by default or as an option for webmasters.
Use a Content Delivery Network (CDN): CDNs store copies of your site on servers around the world, ensuring fast load times by serving the site from the server closest to each user. CDNs are particularly useful for large websites with lots of files.
Tips for improving your FID
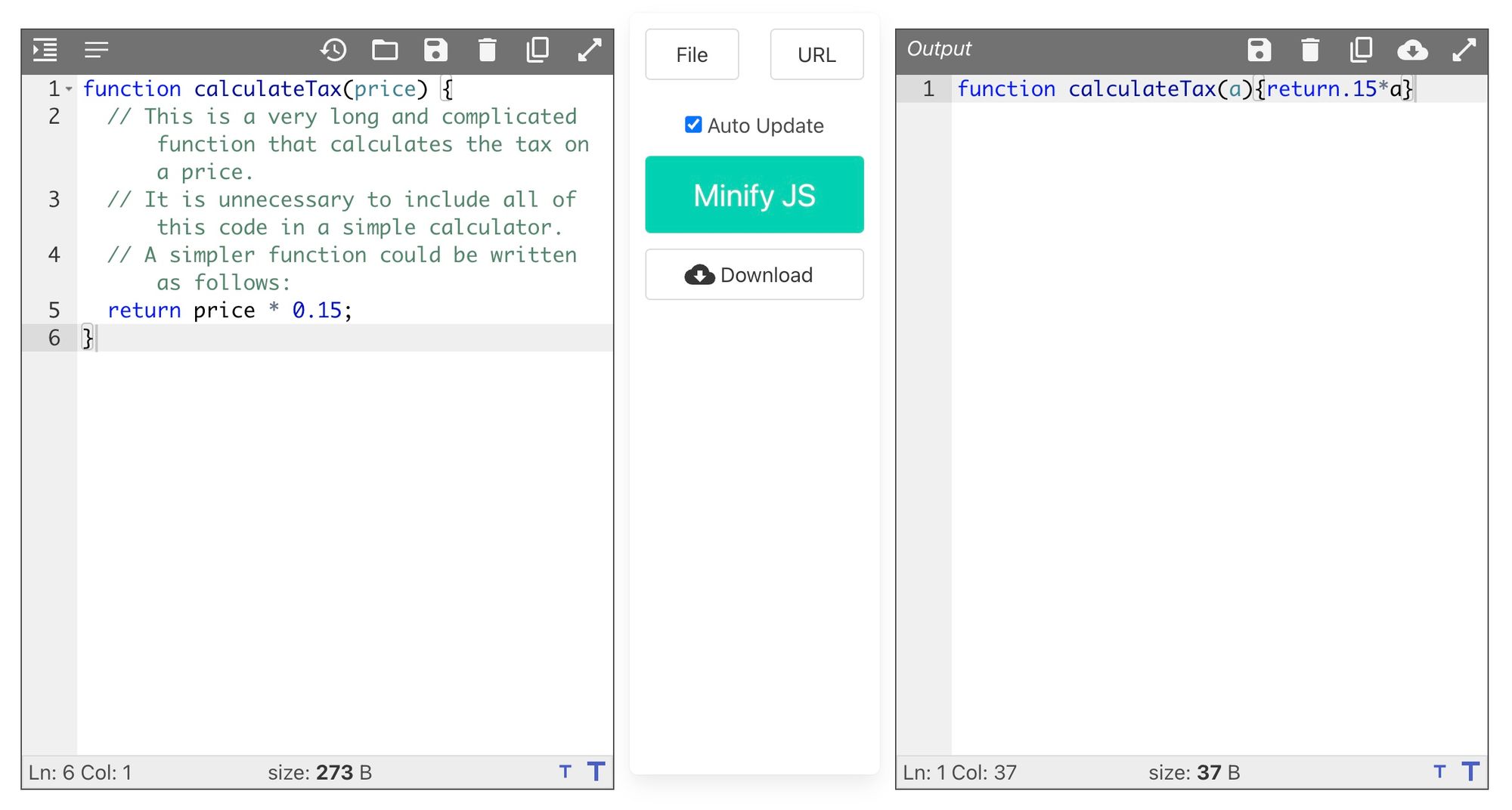
Minimize your JavaScript: JavaScript can delay how quickly your page becomes interactive. Minimize or defer JavaScript, and remove any non-critical JavaScript that could be blocking the main thread. Code Beautify (example below) is an easy-to-use free website for minifying your JS.

Optimize your CSS: Just like JavaScript, CSS can block the main thread. Minimize your CSS and only load what's needed for the above-the-fold content initially. Toptal has a nifty CSS minifier tool to test out if this is of interest.
Tips for improving your CLS
Preallocate space for images and embeds: Include width and height size attributes on your images and video elements, or reserve the required space with CSS aspect ratio boxes. This will help the browser know exactly how much space an element will take up, and it won't need to adjust the layout when it fully loads.
Create stable ad elements: Make sure the space for ad elements is reserved beforehand on the page so that content doesn't suddenly shift when an ad loads.
Add new UI elements below existing content: When you add new content to a page (like a notification banner), add it below the current top of the page to avoid pushing content down and causing layout shifts.
So, should you pay attention to your Core Web Vitals?
“Organic is a primary inbound marketing channel”
Yes. You should definitely care about Core Web Vitals if organic search is a primary inbound channel for your business.
Google has made it clear that the user experience on a website is an important search ranking signal. Therefore, if your website performs poorly on these metrics, it could negatively impact your visibility in Google's search results, thus affecting your organic traffic.
More specifically, if you and a competitive site have similar content quality, but theirs has superior Core Web Vitals, you run the risk of being ranked lower in Search. This could have an obvious impact on lead volume, and ultimately conversions.
“We have thousands of web pages”
Yes. The size and complexity of your website make these metrics even more important.
Large websites often have more elements that can potentially cause issues with load time, interactivity, and visual stability. For instance, larger websites may have more images, scripts, technical debt, or other resources that can slow down page load times.
However, optimizing Core Web Vitals on a large website can be a challenging task, given the number of pages. In such cases, it's helpful to prioritize your optimization efforts. Start by identifying and addressing issues on pages that drive the most traffic or are most critical to your conversion goals.
Gather data from these page tests and create a framework for rolling them out site-wide. These tests will be especially useful when coming to your busy engineering team with new tasks.
“Our website isn’t optimized for mobile”
Yes. Google predominantly uses the mobile version of your content for indexing and ranking your website in Search. If your mobile version of your site is jarringly different from your desktop version, or if your mobile version has formatting issues, these should be addressed.
“We’re an early startup”
Probably not. In the early stages, your startup may be more focused on developing its product or service, validating the business model, and gaining your first customers. These immediate needs might take precedence over improving website metrics.
Also, while Core Web Vitals are important for SEO and user experience, they may not impact your business if you're not yet attracting a sizable volume of organic traffic.
Finally, improving your website metrics takes time, money, and SEO acumen. Spending resources here may not be feasible if you're still working on the critical elements of your startup.
“Our target audience isn’t on Search”
Probably not. If you're mainly acquiring customers through channels like social media, direct outreach, email, app marketplaces, events, or paid Search, then the immediate impact of Core Web Vitals might not significantly affect your traffic or sales.
Although, the principles of good site speed, page design, and interactivity still apply in some cases. For example, if you’re running a paid Search campaign, while focusing on SEO isn’t your priority, you’ll still want these landing pages to look great, load quickly, and impress its visitors.
“We don’t have the technical bandwidth”
Probably not. Technical bandwidth is a reasonable constraint in the early stages. Your team might be stretched thin working on product development, customer service, sales, and other high-priority tasks. Dedicating resources to optimize Core Web Vitals may not be feasible.
It’s also worth noting that these website updates involve complex tasks like optimizing code, adjusting server behavior, or redesigning elements of your website. If your team lacks the necessary technical skills or the time to acquire them, it may not be possible to make these changes.
My final advice
I’ve laid out three scenarios in which focusing on your Core Web Vitals can be beneficial, and three scenarios where it’s likely further down the ladder of importance. Take these into consideration when thinking about your website performance.
When it boils down to it, don’t underestimate the impact that a bad user experience can have on your visitors. If your website gets good traffic, generates inbound leads, and is used for outbound by your sales team, then why not maintain it?
If you’re in early startup mode, your customers aren’t active in Search, or you don’t have the resources to tinker with your website performance, then just stick to the basics of on-page SEO. It never hurts to optimize your images, clean up your HTML, and make incremental improvements with your site speed.