Explaining Largest Contentful Paint (LCP) for the SEO Beginner
Every website is measured by their LCP, or Largest Contentful Paint. Failing to optimize for LCP can lead to a slow-loading website that offers a poor user experience. In this guide, I give tips for optimizing your LCP and help you decide whether or not it's worth the effort.

Largest Contentful Paint (LCP) is a key user experience metric related to how fast a web page loads for users. It's one of Google's Core Web Vitals, which are a set of measurements that Google uses to evaluate the speed, responsiveness, and visual stability of a website. These factors directly impact your website's search engine ranking.
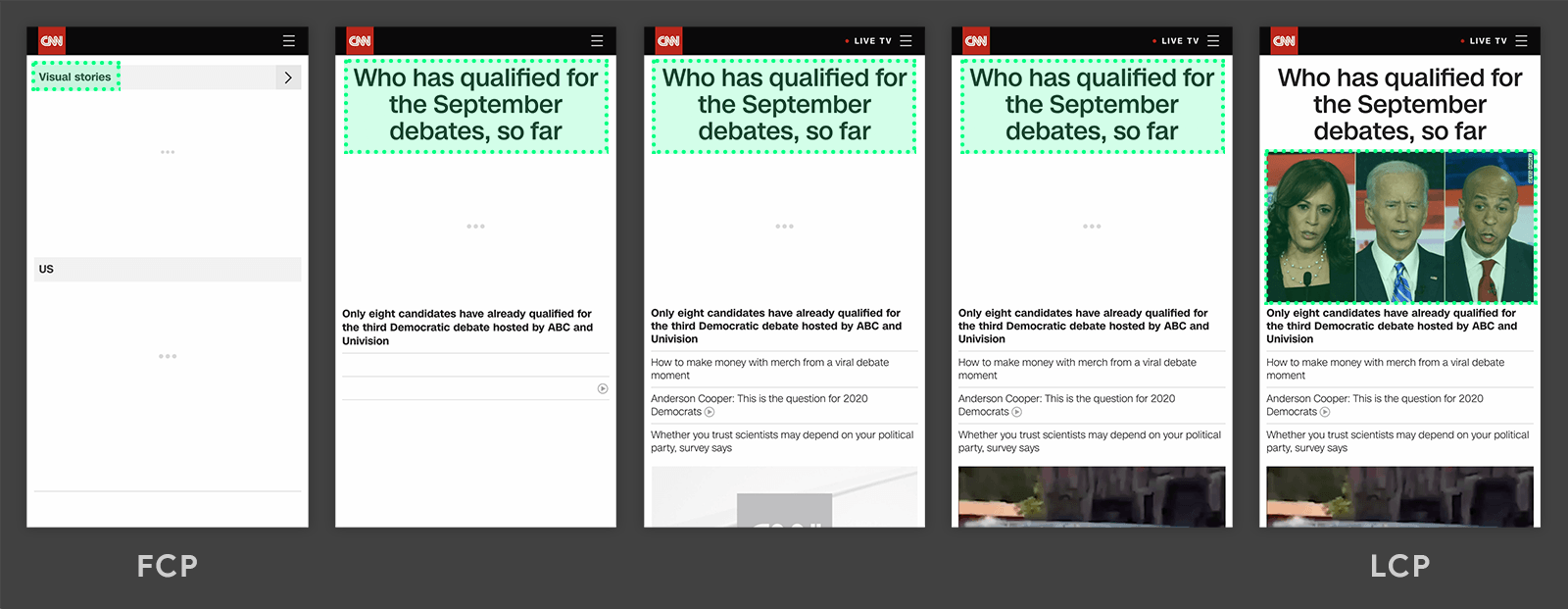
LCP specifically measures the time it takes for the largest image or text block in the viewport (the part of the web page that a user can see without scrolling) to become visible. In simpler terms, LCP is the time it takes for the main content of a web page to load up.
Why does LCP matter for SEO?
Google uses LCP as a way to gauge the user experience on a website. If your website takes too long to load its main content, it can frustrate users, which is bad for user experience and ultimately bad for your search rankings.
What's an optimal LCP time?
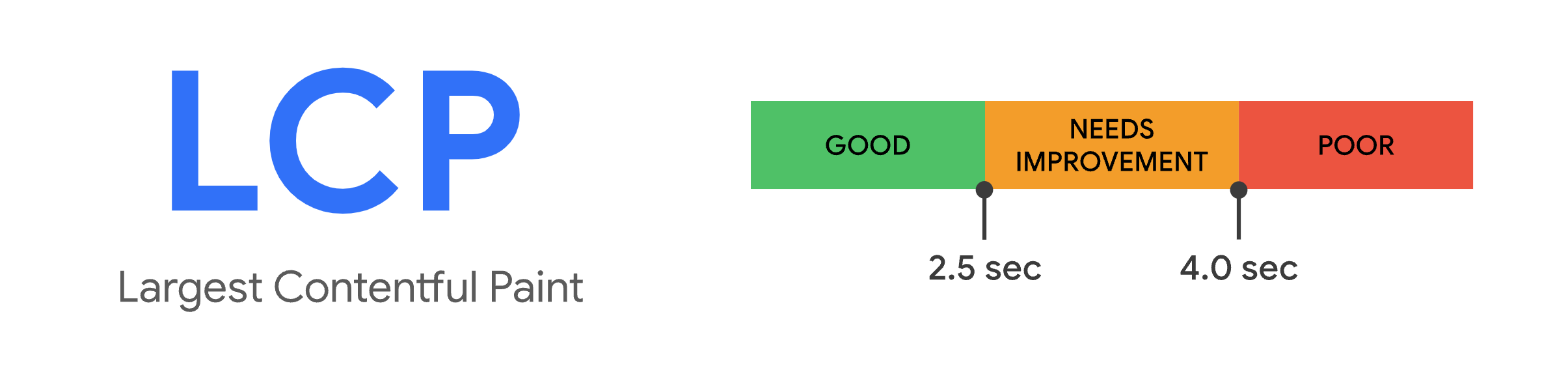
If a website's LCP occurs within the first 2.5 seconds of the page starting to load, Google considers it to be good. Anything beyond 4 seconds is rated as poor, and between 2.5 to 4 seconds is considered as needs improvement.

How does LCP affect your site experience?
Let's use a hypothetical example of an online clothing store to illustrate how LCP can affect a reader's (or in this case, a shopper's) experience.
Imagine you're a shopper who is looking for a new pair of shoes. You click on a link to an online clothing store that you found through a Google Search. The page starts to load, but you find yourself staring at a blank screen or a loading icon for several seconds. The first thing that appears is the website's navigation bar, but the main part of the page - a large, attractive image of the featured shoes and a headline about a shoe sale - doesn't load until 5 or 6 seconds have passed. This delay in the loading of the main content is what's measured by LCP.

A delay of several seconds can feel like a long time. As a user, you might get frustrated by this slow-loading page. Maybe you'd even leave the site and click on a different search result to find a faster-loading online store. This behavior increases the original site's bounce rate (the rate at which users leave the site after viewing only one page), which negatively affects its SEO.
On the other hand, if the website loads quickly and you're able to see the main content right away (within the first 2.5 seconds, which is the ideal LCP), you'll probably have a better user experience. You can start browsing the shoes immediately, reading about the sale, and moving towards making a purchase.
How online stores can get their LCP and other Core Web Vitals
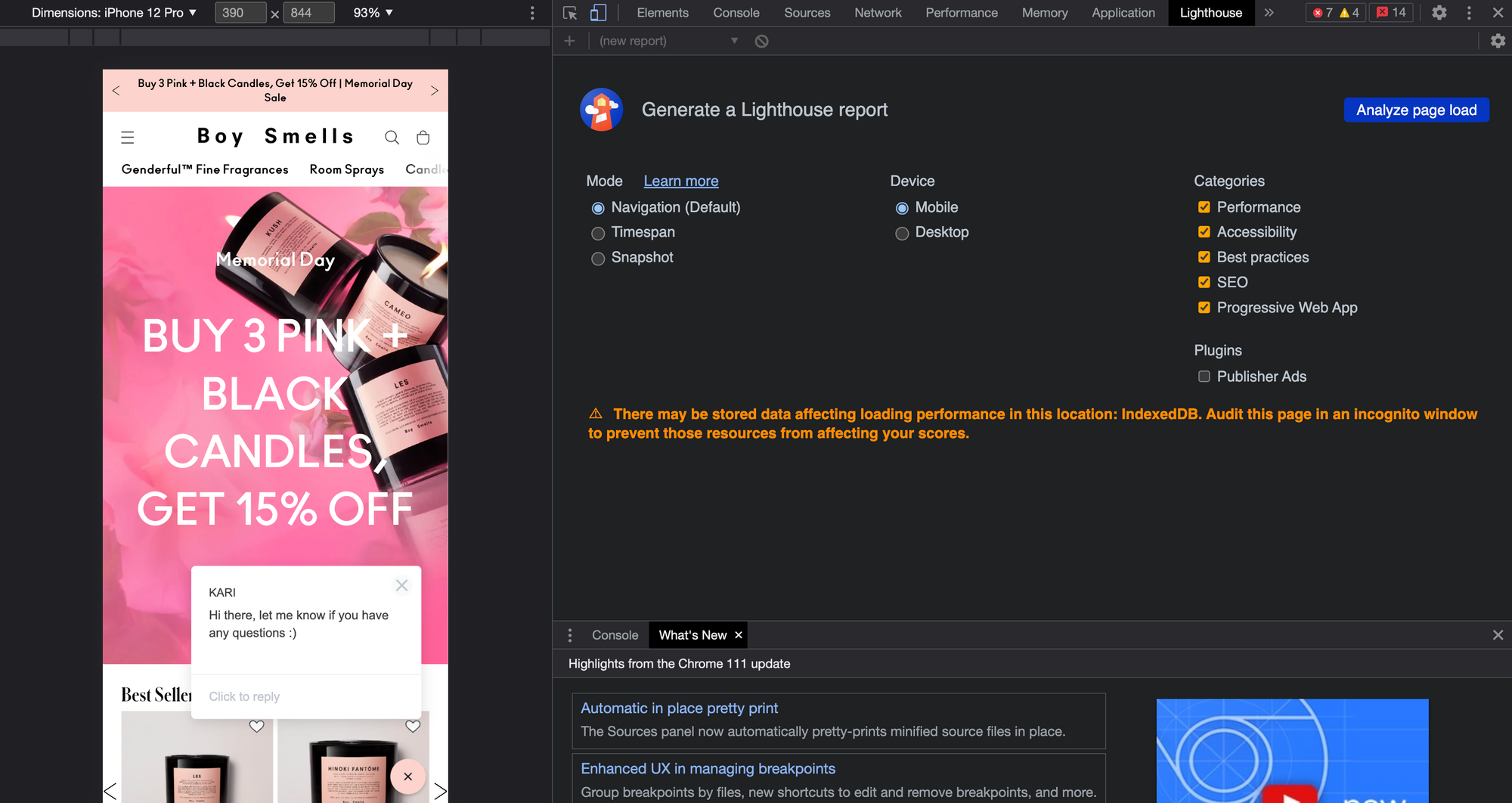
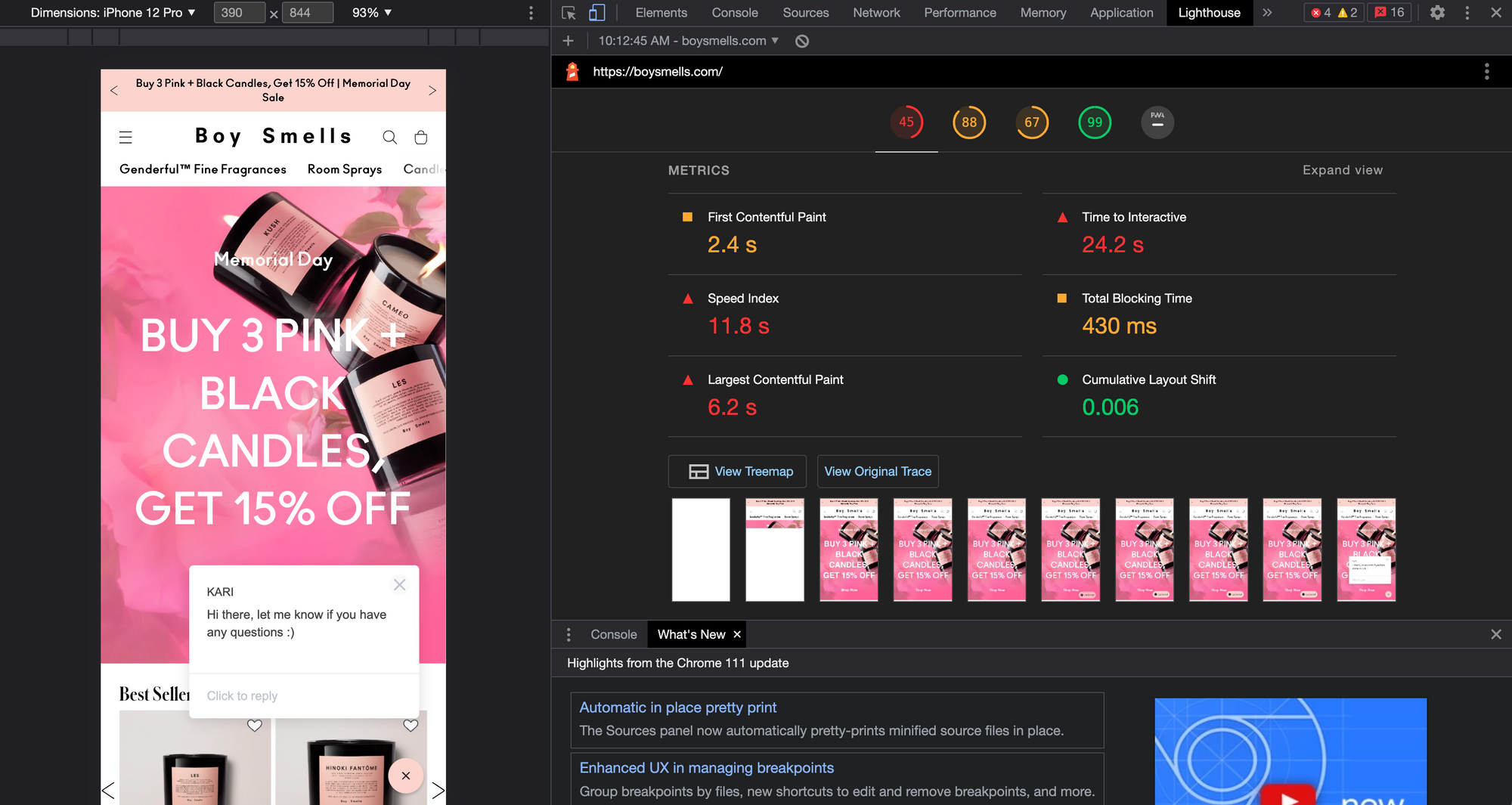
Using the popular scented candle brand, Boy Smells, as an example, let's run a quick report to see the LCP along with other Core Web Vital metrics.
1. Go to incognito mode and open your site
First, open your site in an incognito tab. When you run a Lighthouse audit on a webpage, the browser and its extensions are active during the evaluation. Some extensions may modify the browser behavior, inject additional content, or manipulate the webpage in some way. These modifications can impact the metrics measured by Lighthouse and subsequently affect the Lighthouse score report.
2. Right click 'Inspect' and navigate to Lighthouse
Next, right click on your homepage, tap 'Inspect', and navigate to the Lighthouse performance report tab. Choose the default option and tap 'Analyze page load' when you're ready.

3. Run the report and get your metrics
When the report is finished, you'll see all your important Core Web Vitals metrics including LCP, FCP, CLS, and other technical SEO jargon. Thankfully, you can scroll this report and Google will give you actionable tasks for improving them.

What factors affect your LCP performance?
LCP can be affected by several factors, primarily revolving around your web page's assets and the efficiency of their delivery.
- Slow server response times: The speed at which a server responds to a request to load a page can have a significant impact on LCP. If your server is slow, it takes longer for the data to start arriving to the user's device, which delays the entire loading process.
- Render-blocking JavaScript and CSS: JavaScript and CSS files that need to be loaded and processed before the page can be displayed can block rendering and increase LCP.
- Resource load time: The amount of time it takes for a specific resource (like an image or video) on your site to load can impact LCP. Large files take longer to download and can therefore delay LCP.
- Client-side rendering: If your site relies heavily on JavaScript to fetch and display content (a method known as client-side rendering), it can increase the time it takes to display the main content and negatively affect LCP.
- Poorly optimized images or text blocks: Large images that are not compressed or optimized for the web can take a long time to load, negatively affecting LCP. Similarly, a large block of dynamically loaded text could also slow down LCP.
- Slow network connection: If a user is on a slow network connection, it will take longer for all of the resources on your page to load, which will negatively affect LCP.
- Third-party scripts: Sometimes, scripts from third-party websites (like analytics tools, chatbots, or advertising networks) can block the main thread and delay LCP.
How to optimize your site for LCP
Improving your website's LCP involves several practical steps. Here are some tactics that you can use to optimize LCP:
- Optimize your server: Improve your server's response time by optimizing your backend infrastructure. This may involve upgrading your server, using a content delivery network (CDN), or implementing caching to serve up static content faster.
- Remove render-blocking JavaScript and CSS: Minimize the impact of JavaScript and CSS that can block the rendering of your page. This might involve inlining critical CSS (placing it directly in the HTML), deferring non-critical JavaScript, or using async attributes to prevent blocking.
- Optimize and compress your images: Large images are often the cause of high LCP times. Use tools to compress your images and consider converting them to more efficient formats, such as WebP. Also, consider implementing responsive images to ensure that the correct size image is being sent to each device.
- Preload important resources: You can use the
rel=preloaddirective to load key resources as soon as possible. This is particularly useful for loading fonts and critical assets that might be discovered late in the page load process. - Optimize the delivery of CSS and JavaScript: Minify and compress your CSS and JavaScript files to reduce their load times. Splitting your code into multiple bundles (code splitting) can also help by loading only the necessary code for each page.
- Lazy load non-critical images and iframes: This means only loading these resources when they're needed - for example, when they're about to scroll into view. This can speed up the initial load time of your page.
- Reduce the impact of third-party code: Limit the use of third-party scripts, particularly those that significantly contribute to your page's load time. This could involve removing unnecessary scripts, loading scripts asynchronously, or delaying the loading of non-critical third-party scripts.
Is LCP worth the effort?
LCP is a significant measure of your website's performance and user experience, directly influencing how your audience perceives your website and how Google ranks it in search results.
While achieving a perfect LCP score for every single visitor may be difficult due to variables outside your control, like network conditions or device capabilities, striving to optimize your site's LCP as much as possible is absolutely worthwhile. Not only does it improve your website's ranking potential in search engines, but it also helps ensure a satisfying and efficient user experience.
Optimizing LCP may require an investment of time and resources, but this investment can lead to improved engagement, lower bounce rates, and potentially higher conversion rates. It sends a signal to users that you value their time and have built your site to respect that.
In short, paying attention to LCP can contribute significantly to the success of your website in both user experience and SEO terms. Remember, a faster website isn't just better for your users; it's also better for your business.